Negli ultimi quattro anni sono cambiate parecchie cose nel mondo di Internet, in particolare come vengono consultati i siti web: sempre più spesso e con una continua crescita, quasi esponenziale, i visitatori navigano le acque digitali tramite dispositivi mobili quali smartphone, tablet.
Ora tramite il suo blog dedicato agli addetti ai lavori, Google ha dichiarato che a partire dal 21 aprile 2015 verrà data molta più importanza nei risultati di ricerca, a quanto un sito sia “mobile-friendly”, ovvero consultabile agevolmente da un qualsiasi dispositivo mobile. Ciò di fatto si rivela come una specie di ultimatum a chi abbia trascurato finora questo fattore.
Google nel suo comunicato raccomanda anche che vi sia una unica versione del sito Internet. Avere due versioni separate per la consultazione da cellulare e da PC porta ad una duplicazione dei contenuti che per il noto motore di ricerca equivale un po’ ad “imbrogliare”. Per questo viene consigliato di implementare le pratica di Responsive Web Design.
Cos’è un sito web responsive
Un sito web responsive è progettato per adattarsi al meglio al dispositivo dal quale lo si sta consultando, indipendentemente dalla dimensione dello schermo e dal metodo di input utilizzato (mouse o touchscreen).
Ma il mio sito si vede anche dal cellulare…
Certo, ma come? È vero che la maggior parte dei siti web è fruibile da qualsiasi dispositivo ma a quale prezzo?

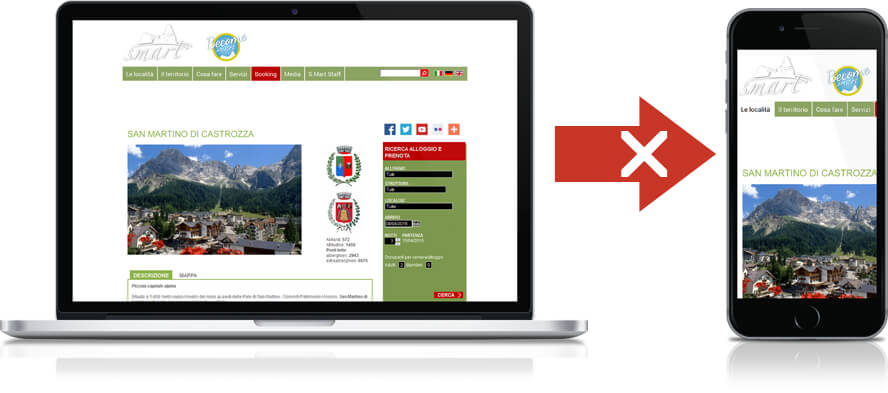
Un esempio di sito web non ottimizzato per disposivi mobili
Leggibilità
Le principali difficoltà che si notano quando si naviga un sito non ottimizzato per dispositivi mobili sono legate alla leggibilità: i testi non vanno a capo automaticamente prima di arrivare il bordo dello schermo, ma proseguono costringendo il visitatore a continui spostamenti laterali oppure a diminuire lo zoom fino ad avere una visione completa del paragrafo… a discapito però di una dimensione minuscola dei caratteri.
Difficoltà di clic
Per spostarsi fra le varie pagine è necessario cliccare su menu e pulsanti, cosa a volte difficile se questi non sono grandi a sufficienza per essere toccati con l’indice o il pollice: con il puntatore del mouse di ha molta più precisione rispetto alle dita.
Compilazione di moduli
Se compilare un modulo di prenotazione, di acquisto o anche un semplice modulo di richiesta di informazioni è un’operazione spesso noiosa già quando si è comodamente seduti al proprio PC, su di un dispositivo mobile può far innervosire velocemente al visitatore qualora il modulo fosse lungo, campi e pulsanti fossero piccoli ed eventuali errori di compilazione non immediatamente riconoscibili.

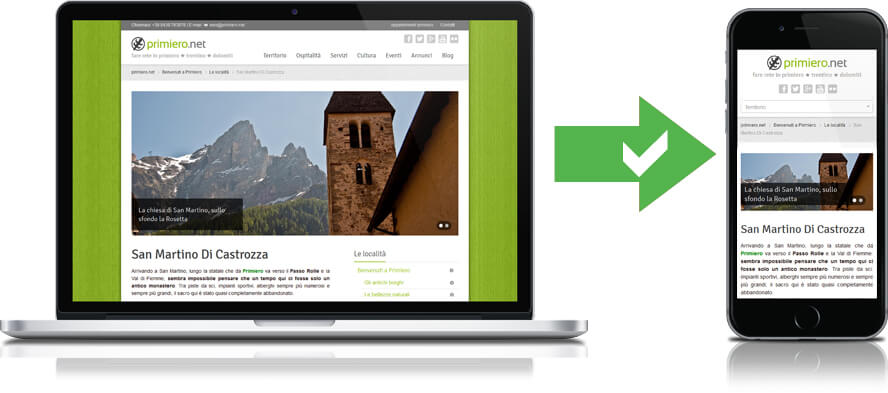
Sito web responsive, ottimizzato per disposivi mobili
Perché preoccuparsene?
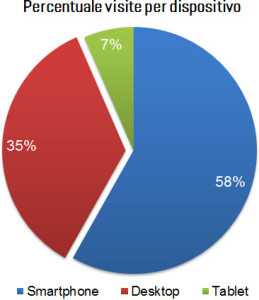
 Stando ai dati che abbiamo raccolto tramite i siti che gestiamo per i nostri clienti, ovvero circa 2 milioni di visite (non visualizzazioni) nel solo mese di marzo 2015, ben il 65% di esse sono state effettuate con un dispositivo mobile.
Stando ai dati che abbiamo raccolto tramite i siti che gestiamo per i nostri clienti, ovvero circa 2 milioni di visite (non visualizzazioni) nel solo mese di marzo 2015, ben il 65% di esse sono state effettuate con un dispositivo mobile.
Cosa fare
La prima cosa da fare è sicuramente quella di testare il proprio sito tramite lo strumento messo a disposizione gratuitamente da Google stessa per verificare se risponda effettivamente ai requisiti di mobile-friendliness.
In caso negativo è giunto il momento di correre ai ripari, ovviamente in questo possiamo aiutarti noi.
via Designmodo